Простой маршрутизатор Express/Node.js для HTML сайта

|
Содержание:
- Основные понятия (кратко)
- Download и установка
- Пример структуры несложного HTML сайта
- Написание приложений для реализации под Windows
- Реализация под Linux + Forever + MySQL
- Выводы
1. Основные понятия (кратко)
- Node платформа для работы с JavaScript через движок V8.
- V8 представляет собой JS-движок (от Google). V8 встроен в браузеры ( Chrome, FireFox и др) и так же используется Node.
- Скрипты JavaScript работают на стороне клиента (браузера), а Node.js выполняет приложения Javascript на стороне серверa.
- Node работает асинхронно при подключении к серверу тысяч пользователей.
- Node не является веб-сервером и как платформа ничего не выполняет. Это среда выполнения языка JavaScript НА СТОРОНЕ СЕРВЕРА.
- Express представляет собой фреймворк, который используется для создания HTML сайтов.
- Express использует модуль http Node.js при создании сервера и реализации логики маршрутизации.
2. Download и установка NODE и EXPRESS
Загрузка под Windows и инсталляция NODE/EXPRESS весьма удачно и обстоятельно изложенa в статье [2]. Продублируем лишь ссылки Download: официальный сайт NODE https://nodejs.org/en/ предлагает загрузить последнюю версию node.js. Запускаем файл node-v11.3.0-x86.msi и устанавливаем NODE, например папку d:\tools\nodejs, которая будет корневой (ROOT). Проверить установку можно в консоли C:\WINDOWS\system32\cmd.exe с помощью команды node -v:
d:\tools\nodejs>node -v v11.3.0 Установленные модули будут сохранены в папке node_modules. Для установки Express с добавлением его в список зависимостей требуется в корневой папке выполнить команду [3]:
d:\tools\nodejs>npm install express --save В директории node_modules будет создана папка express с библиотекой и роутером. Проверим как выполняются скрипты Javascript. Для этого в корне создаем файл console.js с простейшей JS функцией вывода на печать console.log("Javascript, Ok!") и выполняем в консоли команду node console:
d:\tools\nodejs>node console Javascript, Ok!
3. Пример структуры несложного HTML сайта
node_modules action file.html data data.js images styles.css scripts.js banner_trump_obama_320x120.js node-js-express_train_356x200.jpg node-js-express356x200.jpg express-node-js356x200.jpg express3_server.js parser.js my_package.json register.html second.html В корневом каталоге вместе с windows программой node.exe расположены два наши приложения Node - express3_server.js и parser.js. Так же в корне лежат HTML файлы second.html и register.html, и файл JSON my_package.json. В папке NODE_MODULES инсталлированы модули NODE и EXPRESS. В папке DATA находится файл html-шаблонов data.js. В папке ACTION лежит еще один HTML файл file.html. В папке IMAGES собраны все файлы изображений, файл стилей styles.css и файлы обычных JS: scripts.js и banner_trump_obama_320x120.js.Приложение express3_server.js осуществляет запуск сервера и реализует логику маршрутизации. Приложение parser.js выполняет чтение и парсинг файла JSON my_package.json.
4. Написание приложений для реализации под Windows
Сначала создадим предварительный файл express3_server.js для реализации http сервера с портом вызова 3000:
//-- node express3_server.js var express = require('express'); const app = express(); //*****************************// //--Здесь будет маршрутизотор--// //*****************************// app.get("/", function(request, response){ response.send('Hello, Word!'); }); // main html app.use(function(request, response,next) { var err = new Error('Файл не найден. Error 404'); err.status = 404; next(err); }); app.listen(3000, function () { console.log('Example app listening on port 3000!'); });
Запустим сервер по команде: d:\tools\nodejs>node express3_server.js Example app listening on port 3000! Посмотрим как работает скрипт в браузере Chrome: http://localhost:3000/:

Прообраз нашего сайта готов. На следующем шаге напишем код маршрутизатора в соответвии со структурной схемой сайта из раздела 2:
const bodyParser = require("body-parser"); //-- парсер данных URL application/x-www-form-urlencoded: const urlencodedParser = bodyParser.urlencoded({extended: false}); //--------------------get-------------------------- app.get("/register", urlencodedParser, function (request, response) { response.sendFile(__dirname + "/register.html"); }); app.get("/second", urlencodedParser, function (request, response) { response.sendFile(__dirname + "/second.html"); }); app.get("/action", urlencodedParser, function (request, response) { response.sendFile(__dirname + "/action/file.html"); }); app.get("/package-json", function(request, response){ var Parser = require('./parser'); //-- /parser.js var resP = Parser.z_parser(data.cur_json); // console.log(resP); // ok response.send(resP); }); //----------------------------- app.get("/", function(request, response){ response.send(data.main_navig); }); // main html app.use( function (request, response,next) { response.send("<h1>Error 404</h1><hr><a href='/'>На Главную</a>"); }); Функция bodyParser.urlencoded() анализирует данные URL и предоставляет результирующий объект (содержащий ключи и значения) для request.body. Данные содержимого и html-шаблон главной страницы (main) возвращает переменная data.main_navig. Шаблон для вставки данных в формате JSON (файл my_package.json) содержится в переменной data.cur_json. JSON-парсинг осуществляется с помощью функции z_parser(data.cur_json), расположенной в файле parser.js. Указанные выше переменные html-шаблонов содержаться в файле data.js.
Чтобы обеспечить возможность обращений к файлам необходимо подгрузить модуль файловой системы filesystem(fs) [4]. Для предоставления браузеру статических файлов (изображений, файлов CSS и JavaScript, расположенных в папке images) добавим к Express функцию промежуточной обработки express.static:
var fs=require('fs'); app.use(express.static('images')); var data = require('./data/data.js');
Окончательный код приложения express3_server.js будет иметь следующий вид:
//-- node express3_server.js var express = require('express'); const bodyParser = require("body-parser"); const app = express(); var fs=require('fs'); app.use(express.static('images')); var data = require('./data/data.js'); //-- templates html //-- парсер данных application/x-www-form-urlencoded: const urlencodedParser = bodyParser.urlencoded({extended: false}); //--------------------get-------------------------- app.get("/register", urlencodedParser, function (request, response) { response.sendFile(__dirname + "/register.html"); }); app.get("/second", urlencodedParser, function (request, response) { response.sendFile(__dirname + "/second.html"); }); app.get("/action", urlencodedParser, function (request, response) { response.sendFile(__dirname + "/action/file.html"); }); app.get("/package-json", function(request, response){ var Parser = require('./parser'); //-- /parser.js var resP = Parser.z_parser(data.cur_json); // console.log(resP); // ok response.send(resP); }); //----------------------------- app.get("/", function(request, response){ response.send(data.main_navig); }); // main html app.use(function(request, response,next) { var err = new Error('Файл не найден. Error 404'); err.status = 404; next(err); }); app.listen(3000, function () { console.log('Example app listening on port 3000!'); });
Как отмечалось выше, html-шаблоны расположены в файле data.js. В переменной exports.main_navig задан код шаблона главной страницы сайта. В переменной exports.cur_json находится шаблон для вставки данных в формате JSON.
exports.main_navig = "<html><head><base href='http://localhost:3000/'>\ <link href='styles.css' rel='stylesheet' type='text/css'>\ <title>Express маршрутизатор для Node JS</title>\ <meta http-equiv=Content-Type content='text/html; charset=utf-8'></head><body>\ <h1>Простой маршрутизатор Express/Node.js</h1>\ <center><img src='express-node-js356x200.jpg'><br>\ Пример построения простого маршрутизатора на основе Express\ /Node, обеспечивающего загрузку файлов картинок и стилей.</center><hr>\ <h3>Main page</h3><b>Register page</b>:<a href=/register>/register</a><br>\ <b>Second page</b>: <a href=/second>/second</a><br>\ <b>Action page</b>: <a href=/action>/action</a><br>\ <b>Json file</b>: <a href=/package-json>/package-json</a><br>\ <script language=JavaScript src='banner_trump_obama_320x120.js'></script></body></html>"; exports.cur_json = "<html><head><base href='http://localhost:3000/'>\ <link href='styles.css' rel='stylesheet' type='text/css'>\ <title>Express маршрутизатор для Node JS</title>\ <meta http-equiv=Content-Type content='text/html; charset=utf-8'></head><body>\ <h1>Простой маршрутизатор Express/Node.js</h1>\ <center><img src='express-node-js356x200.jpg'><br>\ Чтение и применение функции парсер (JSON.parse(data)) для файлов Json в Express</center><hr>\ <a href='/'>Back to index</a><br><b>Вывод содержимого файла *.json:</b><br>\ <pre><!--datafs--><br><b>Пример парсинга полей <i>version</i> и <i>description</i>\ :</b>\nversion: <!--words.version-->\ \ndescription: <!--words.description-->\n<b>Вывод названия полей:</b>\nНазвание поля номер [5]\ : <!--fld5--></pre>\ <script language=JavaScript src='banner_trump_obama_320x120.js'></script></body></html>";
Парсинг данных JSON из файла my_package.json осуществляется с помощью приложения parser.js, которое представлен ниже:
//-- parser.js var fs=require('fs'); const z_parser = function(template) { var package_json = fs.readFileSync('my_package.json', 'utf8'); var words = JSON.parse(package_json); var fld = new Array() var k=0; for(var key in words) { //-- console.log(key); fld[k]=key; k++; }; var a_cmd = template.replace(/<!--datafs-->/, package_json); a_cmd = a_cmd.replace(/<!--words.version-->/, words.version); a_cmd = a_cmd.replace(/<!--words.description-->/, words.description); a_cmd = a_cmd.replace(/<!--fld5-->/, fld[5]); return a_cmd; } exports.z_parser = z_parser;
Подстановка переменных осуществляется на чистом Javascript с помщью стандартной функции replace(). Результатом подстановки является визуализация данных. В идеологии MVC (Model-View-Controller) реализация визуального интерфейса возложена на представления View. В концепции MVC PHP представления органично вписываются во фрейворки. В Express для этого имеется специальный компонент - движок представлений (view engine), который становиться доступным для работы с представлениями при установе пакета hbs с помощью команды: npm install hbs --save. Выбор способа представлений исключительная прерогатива программиста.
Выполним проверку работоспособности наших NODE приложений в браузере:

|
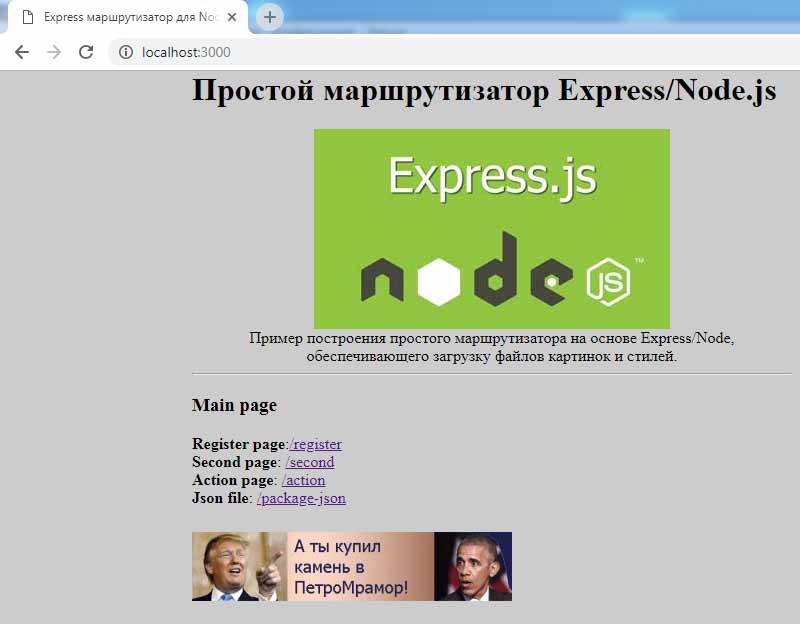
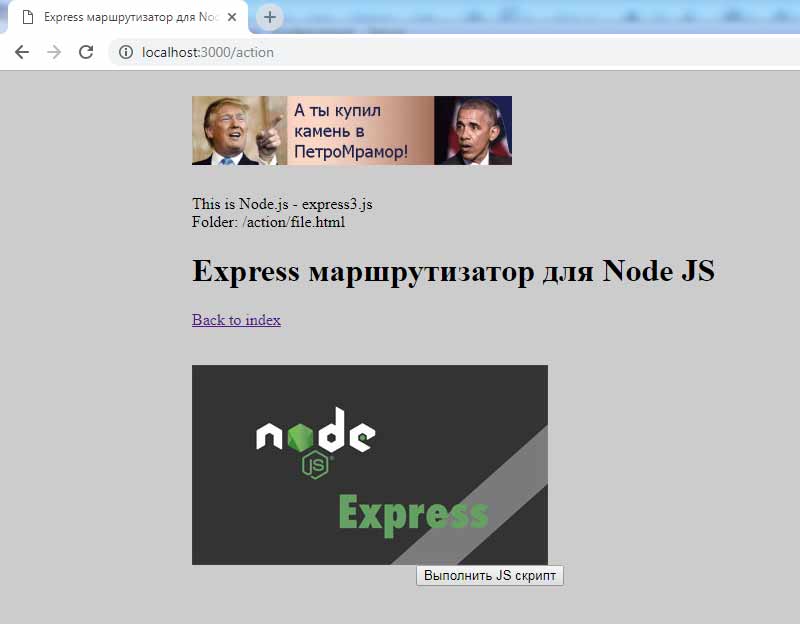
Индексная страница выводится в браузер с помощью функции response.send(data.main_navig), обеспечивающей встраивание содержимого в html-шаблон на лету. Ниже показан вариант отображения страницы при загрузке статического HTML файла file.html из папки ACTION:

|
Настоящий пример иллюстрирует логику маршрутизации при запросе страницы сайта из отдельной директории. Так же демонстрируется выполнение обычных JS скриптов из файла scripts.js.
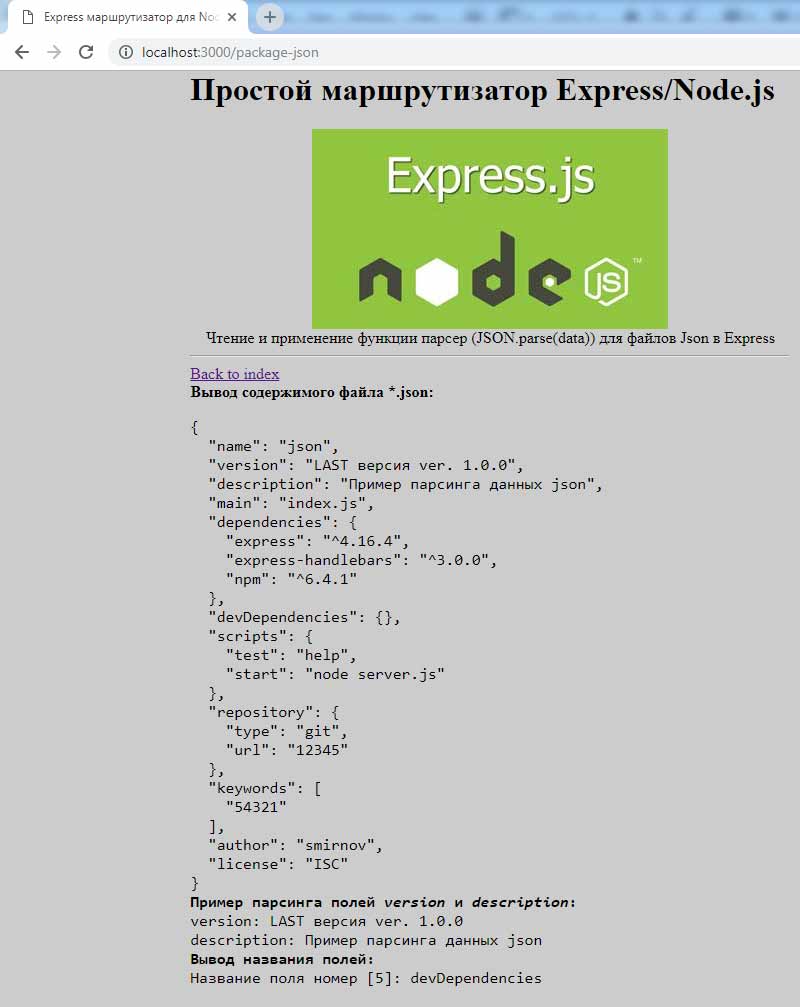
Последний пример ниже, иллюстрирует парсинг данных в формате JSON:

|
Выводится результат парсинга данных в формате JSON выполняемого при встраивании данных JSON в html-шаблон на лету.
6. Выводы
В статье рассмотрен упрощенный, и вместе с тем успешно работающий, пример маршрутизатора, обеспечивающий навигацию для несложного сайта. Однако, одной из главных целей Node является построение масштабируемых сетевых серверов [6]. В продолжение этого цикла статей будет представлен пример применения модуля express.router, который в значительной степени упростит код и обеспечит практически неограниченный выбор маршрутов для сайта. Чтобы не перегружать статью, вопрос установки и запуска под Linux, представленных выше Node-приложений будет представлен на странице реализация простого маршрутизатора на Linux + Forever + MySQL.
Следуя позитивным откликам [1], констатируем - Node.js мощная и гибкая технология, ограничение использования которой обусловлено лишь фантазией программиста.
ЛИТЕРАТУРА:
- [1] Руководство для начинающих в Node.js - https://proglib.io/p/beginners-guide-to-node-js/
- [2] Что такое Node JS. Начало работы. - https://metanit.com/web/nodejs/1.1.php
- [3] Express-Node web-application Framework - http://expressjs.com/
- [4] Node.js Documentation - https://nodejs.org/api/fs.html
- [5] Маршрутизация в Express - https://expressjs.com/ru/guide/routing.html
- [6] Что такое Node.js и где он пригодится - https://netology.ru/blog/node